Polonizacja TinyMCE krok po kroku
Pisałem już o instalacji TinyMCE na własnej stronie. Na dzień dobry, jest on tylko w języku angielskim, co w wielu przypadkach utrudnia pracę (oczywiście ci, dla których (X)HTML, to bułka z masłem – więc raczej nie ;)). W odpowiedzi na pytania niektórych osób powstała ta notka.
Najpierw musimy sobie przygotować paczkę do instalacji.
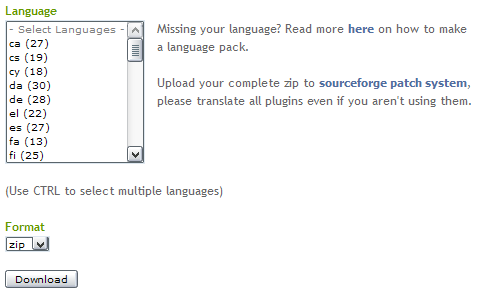
Najpierw udajemy się na stronę z tłumaczeniami. Naszym oczom ukaże się lista z dostępnymi wersjami językowymi:

Wybieramy interesujące nas języki (kilka wybieramy z klawiszem CTRL). Dla naszych potrzeb, wystarczy tylko polski (pl). Ewentualnie zmieńmy format na gzip i klik na download.
Po ściągnięciu paczki, otwieramy sobie katalog z zainstalowanym TinyMCE np. w Total Commanderze. Następnie rozpakowywujemy ściągnięte archiwum z tłumaczeniem (tłumaczeniami; albo – jak to niektórzy nazywają – lokalizacjami). Następnie, przechodzimy do katalogu tinymce/jscripts/tiny_mce (gdzie / jest odniesieniem do głównego katalogu archiwum). Kopiujemy zawartość do folderu z TinyMCE. Teraz czeka nas mała zmiana w konfiguracji. Posłużę się przykładem.
Meritum polega na zmianie/dopisaniu do kodu inicjującego edytor wartości language wskazującej na konkretny język. Wygląda to mniej więcej tak:
tinyMCE.init({
//...
language : "pl" //wystarczy tylko tyle; jeśli mamy dalej jakieś wartości, to dostawmy na końcu przecinek
//...
});
That’s all, folks. Mamy TinyMCE po polsku. 
 RSS
RSS


[…] katalogu na serwerze. Możesz jeszcze ściągnąć pakiety językowe. Więcej szczegółów na tematpolonizacji TinyMCE znajdziesz i u […]