Dwukolumnowy proporcjonalno-stały layout bez problemów
Gdyby nie to, że IE<=6 potrafi płatać przeróżne figle, to webmasterzy mieliby dosłownie sielankowe życie.  A tak, trzeba się męczyć (może to celowe działanie Stwórcy, aby zarobki nie pospadały? :D). Załóżmy, że IE w pełni obsługuje (no co? Pomarzyć nie można?! ;P) wszelkie standardy, zachowuje się tak, jak inne przeglądarki. O ile w przypadku IE7 nie jest już tak źle, to IE6 działa tak, że tylko lokalni szamani są w stanie przewidzieć, jak zostanie zinterpretowana konkretna strona…
A tak, trzeba się męczyć (może to celowe działanie Stwórcy, aby zarobki nie pospadały? :D). Załóżmy, że IE w pełni obsługuje (no co? Pomarzyć nie można?! ;P) wszelkie standardy, zachowuje się tak, jak inne przeglądarki. O ile w przypadku IE7 nie jest już tak źle, to IE6 działa tak, że tylko lokalni szamani są w stanie przewidzieć, jak zostanie zinterpretowana konkretna strona…
Załóżmy, że IE6 obsługuje wszystko jak trzeba. Wtedy wystarczyłby np. display: table-cell i wszyscy byliby zadowoleni. Wracamy na Ziemię i kończy się sielanka… Co można zrobić?
Bardzo często muszę stworzyć jakiś layout określony mniej-więcej w ten sposób: dwie kolumny, z czego pierwsza ma określoną szerokość np. 150 pikseli, a druga dopasowywuje się do rodzica (załóżmy, że do całej szerokości przeglądarki).

W dalszej części będziemy bazować na tym krótkim kawałku kodu.
W tej „wersji” zakładam, że warstwa tresc zawiera więcej tekstu niż lewa (dlaczego? chodzi o to, aby warstwa z treścią była wyższa od lewej, ponieważ tło treści bez tekstu nie będzie się zwiększać do pożądanej wysokości).
Najprostsze rozwiązania są zazwyczaj najlepsze i zazwyczaj (praktycznie zawsze) wystarcza:
#rodzic
{ width: 100%; overflow: hidden }
#lewa
{ width: 150px; margin-right: -151px; }
#content
{ margin-left: 150px; }
Po co ten ujemny margines w lewej kolumnie? Ano, dla IE6… Można było go wcisnąć w komentarzu warunkowym i serwować tylko dla IE, ale – co ciekawe – nie wpływa na wygląd w innych przeglądarkach… Nierzadko się zdarza, że to jedyny hack, którego trzeba użyć, a skoro działa u innych i nie zajmuje wiele miejsca (mniej niż cały komentarz warunkowy) – można spokojnie go zostawić w głównym arkuszu (oczywiście, w przypadku większej liczby takich podchodów nawet nie ma co się zastanawiać – w komentarz). Jaka panuje zasada w wyliczaniu marginesu? Otóż, jego szerokość musi być co najmniej o jeden piksel większa niż sumaryczna warstwy (czyli padding+margin+width; tak jest najbezpieczniej). Kombinowanie z tym marginesem jest potrzebne, ponieważ bez niego w warstwie zawartosc wszystko do wysokości lewej kolumny przesunięte jest o jeden piksel. I nieważne, jak duży się ustawi margines w tresc – będzie przesunięte o ten piksel:

Gdy dodamy margines – wszystko działa.  Sprawdza się tak, jak to sobie zaplanowaliśmy wcześniej.
Sprawdza się tak, jak to sobie zaplanowaliśmy wcześniej.

Kolorowanie
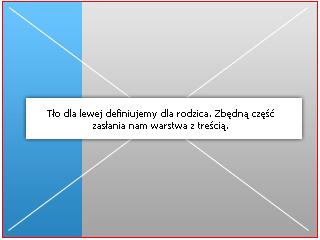
Przy display: table[-cell] (itp.), tło można bezpośrednio ustawić w stylach dla lewa, ale jest pewien problem – IE6… Co zrobić? Trzeba ustawić tło dla rodzica i odpowiednio je przesunąć tak, aby dotyczyło tylko lewej warstwy. Można to zrobić w dwojaki sposób:
- Utworzyć obrazek o szerokości lewej kolumny i powtarzać go tylko w pionie
- Ustawić tło (stosowane w wypadkach koloru) dla rodzica i przysłonić niepożądaną część koloru. Cóż, głupia przeglądarka – głupi sposób.

Można również wykorzystać sposób Riddle’a, ale zależało mi na tym, aby nie stosować expressions. Fakt, u mnie lewa kolumna sie nie „rośnie” bezpośrednio wraz z zapełnianiem treścią, ale…
 RSS
RSS


Wow, Ty jeszcze żyjesz ;D .
Ja u siebie [w PF] inaczej to rozwiązałem – sidebar mam po prawej, więc dla IE daję margines prawy dla zawartości o wartości szerokości sidebara i problem z głowy, a jak ja zrobiłem, że Opera i Firefox dobrze wyświetlają, to już sam nie wiem ;D .